Farben
Für die digitale Verarbeitung müssen Farben in Zahlen umgewandelt werden. Das geschieht, indem die Farben in verschiedene Komponenten, sogenannte Farbkanäle aufgeteilt werden. Pro Pixel kann so die Intensität je Farbkanal als Zahl bestimmt werden.
Die zwei wichtigsten Ansätze, wie diese Aufteilung in verschiedene Kanäle erfolgt, werden unten vorgestellt.
Farbkanäle
Für die digitale Verarbeitung müssen Farben in Zahlen umgewandelt werden. Das geschieht, indem die Farben in verschiedene Komponenten, sogenannte Farbkanäle aufgeteilt werden. Pro Pixel kann so die Intensität je Farbkanal als Zahl bestimmt werden.
Die zwei wichtigsten Ansätze, wie diese Aufteilung in verschiedene Kanäle erfolgt, werden im folgenden vorgestellt.
RGB-Farbmodell
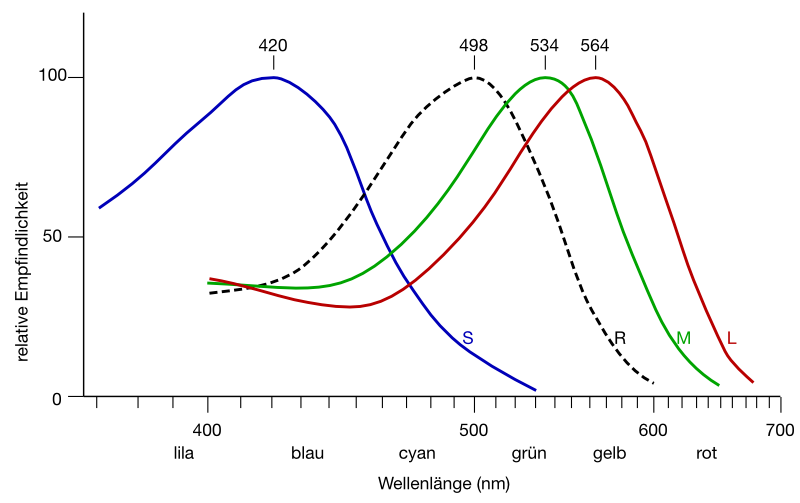
Das RGB-Farbmodell basiert auf der Funktionsweise des menschlichen Auges. Dieses nimmt Farben mit Hilfe von drei Arten von sogenannten Zäpfchen wahr, die für Licht unterschiedlicher Wellenlängen empfindlich sind. So werden vom Menschen die Grundfarben Rot, Grün und Blau wahrgenommen.
 Farbwahrnehmung des menschlichen Auges@
Farbwahrnehmung des menschlichen Auges@
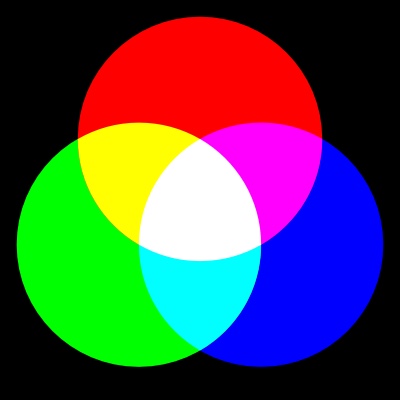
Diese Eigenschaft des Auges wird bei der additiven Farbdarstellung ausgenutzt, indem sich überlagernde Lichtquellen in den drei Grundfarben Rot, Grün und Blau verwendet werden. Durch die Regulierung der Helligkeit der einzelnen Lichtquellen können sämtliche Farben erzeugt werden.
Dieses Farbmodell kommt überall dort zum Einsatz, wo Licht verwendet wird, um ein Bild zu erzeugen, insbesondere bei Bildschirmen und Videoprojektoren («Beamer»). Die Farben auf einem Bildschirm werden erzeugt, indem drei nahe beieinanderliegende Leuchtdioden in den Farben Rot, Grün und Blau in unterschiedlicher Helligkeit leuchten. Ein solches Trio von Leuchtdioden wird Pixel genannt.
 Additives Farbmodell@
Additives Farbmodell@Umgekehrt kann man bei einem Bild die Rot-, Grün- und Blauanteile jedes Bildpunkts bestimmen. Man sagt, dass man das Bild in Rot-, Grün- und Blaukanal aufteilt:
 Aufteilung in Rot-, Grün- und Blaukanal
Aufteilung in Rot-, Grün- und Blaukanal
Im entsprechenden RGB-Farbsystem wird eine Farbe definiert, indem die Helligkeit der Rot-, Grün- und Blauanteils durch eine Zahl zwischen 0 und 255 ausgedrückt wird.
Um eine Farbe binär darzustellen, werden die binären Darstellungen der Zahlen für Rot, Grün und Blau nacheinander aufgeschrieben. So hat beispielsweise die Farbe mit den RGB-Werten 255, 220, 150 die binäre Darstellung 11111111 11011100 10010110.
RGB
⭐ RGBA-Farbmodell
RGBA-Farbmodell
Für das RGBA-Farbmodell wird das RBG-Farbmodell um einen Kanal erweitert. Dieser heisst Alphakanal und drückt aus, wie stark die Deckkraft der Farbe ist. Ein Wert von 0 bedeutet gar keine Deckkraft und somit volle Transparenz. Ein maximaler Wert bedeutet maximale Deckkraft und somit keine Transparenz.
RGBA
Füllen Sie die drei Kreise mit unterschiedlichen Farben - Sie können direkt den hex Wert einsetzen, z.b. color('#3ed92161').
from turtle import *
speed(10)
def move(x, y):
penup()
goto(x, y)
pendown()
move(0, 50)
circle(100)
move(50, -43)
circle(100)
move(-50, -43)
circle(100)
CMYK-Farbmodell
Das CMYK-Farbmodell basiert auf der Weise, wie Gegenstände farbig erscheinen. Ein Gegenstand wird üblicherweise mit weissem Licht, also Licht verschiedener Wellenlängen (Rot, Grün und Blau) angestrahlt. Beispielsweise erscheint ein gelber Gegenstand deshalb in dieser Farbe, weil er blaues Licht absorbiert und rotes und grünes Licht reflektiert.
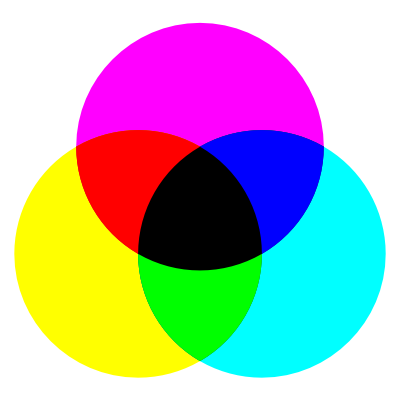
 subtraktives Farbmodell
subtraktives Farbmodell
Bei der subtraktiven Farbdarstellung werden auf weissem Material die drei Grundfarben Cyan, Magenta (Fuchsia) und Yellow (Gelb) verwendet, welche rotes, grünes bzw. blaues Licht absorbieren. Zusätzlich wird schwarze Farbe (Key-Kanal) verwendet, welche alles Licht absorbiert.
 Aufteilung in Cyan-, Magenta-, Yellow- und Key-Kanal@
Aufteilung in Cyan-, Magenta-, Yellow- und Key-Kanal@
Dieses Farbmodell kommt beim Drucken zum Einsatz.
CMYK
⭐️ Umrechnung CMYK – RGB
Für die Umrechnung einer CMYK-Farbangabe nach RGB wird folgender Formelsatz verwendet:
Dabei wird vorausgesetzt, dass sämtliche Werte im Bereich 0 bis 1 liegen. Wenn beispielsweise die CMYK-Werte in Prozent angegeben werden und die RGB-Werte mit einem Byte codiert werden, ergeben sich folgende Formeln:
def sanitize(wert):
# Wandelt Prozent-Werte zu Zahlen zwischen 0 und 1 um
if wert > 1:
return wert / 100
return wert
def cmyk2rgb(c, m, y, k):
faktor = 1 - sanitize(k)
r = (1 - sanitize(c)) * faktor
g = (1 - sanitize(m)) * faktor
b = (1 - sanitize(y)) * faktor
return [round(255 * r), round(255 * g), round(255 * b)]
print('rgb: ', cmyk2rgb(80, 60, 40, 20))
Farbtiefe
Die Anzahl Bits oder Bytes, welche insgesamt für die Speicherung einer Farbe verwendet werden, wird Farbtiefe genannt. Damit wird festgelegt, wie viele unterschiedliche Abstufungen pro Farbkanal dargestellt werden können. Beim RGB-Farbmodell wird üblicherweise eine Farbtiefe von 3 Byte oder 24 Bit verwendet. Dies ergibt pro Farbkanal acht Bit, also ein Byte. Somit können unterschiedliche Farben dargestellt werden.
| Farbmodell | Farbtiefe | Bytes für Pixel |
|---|---|---|
| RGB (True Color) | 3 Byte | |
| CMYK | 4 Byte | |
| Graustufen | 1 Byte | |
| Schwarz-weiss | 1 Bit |
Aufgaben
Versuchen Sie die folgenden Farben durch verschieben der Rot-, Grün- und Blauanteile nachzubauen (mit der Maus auf die Farb-Eingabe klicken):
Halten Sie auch die drei RGB Werte der drei Farben fest:
Beantworten Sie folgende Fragen unten im Textfeld:
- Welche Grundfarben verwendet das additive Farbmodell?
- Wo kommt das additive Farbdarmodell zur Anwendung?
- Welche Grundfarben verwendet das subtraktive Farbmodell?
- Wo kommt das subtraktive Farbmodell zur Anwendung?
Wir brauchen pro Pixel also nicht mehr nur einen Wert zwischen und , sondern drei davon. Diese drei Werte enthalten die Helligkeit für die einzelnen Farbkanäle Rot, Grün und Blau.
Farbige Rastergrafiken können zum Beiepiel mit dem Portable Pixel Format (PPM) gespeichert werden:
Vergleichen Sie die Daten dieser Grafik mit denjenigen aus der Graustufen-Version in im vorherigen Abschnitt. Woran erkennt man, dass es sich jetzt um eine farbige Rastergrafik handelt?
Was passiert, wenn bei einem Bild nur ein einziger Farbkanal angezeigt wird?
Stellen Sie eine Hypothese für das RGB-Farbmodell auf, wenn jeweils nur ein einzelner Kanal aktiv ist, die anderen Kanäle also auf gesetzt werden.
Überprüfen Sie ihre These, indem Sie die folgenden Daten mit denjenigen des "normalfarbigen" Katzenbilds vergleichen:
Rotkanal isoliert
Grünkanal isoliert
Blaukanal isoliert
Wie viele Bytes werden für das abspeichern des Katzen-Bildes verwendet? Berechnen Sie die Grösse nur für die Bild-Daten, die Codierinformation (die ersten drei Zeilen) sollen ignoriert werden.
Um eine farbige Rastergrafik zu erstellen, nimmt man normalerweise eine Kamera oder ein entsprechendes Programm (z.B. Paint).
Man kann aber auch direkt mit einem Texteditor oder durch ein eigenes Programm eine PPM-Datei schreiben, wenn man das Format kennt. Sie kennen es mittlerweile aus den vorangehenden Aufgaben.
Versuchen Sie nun unten im Editor durch die Eingabe der nötigen Zahlen folgendes Bild herzustellen:
Ein einzelnes Quadrat soll dabei aus jeweils 3 x 3 Bildpunkten bestehen. Es sind also immer drei Zeilen identisch.
Der PBM Editor zeigt so kleine Pixelgrafiken nicht ganz sauber an. Sie sollten zwar sechs Quadrate erhalten (ohne schwarzen Rand o.Ä.) aber es ist normal, dass die Grenzen zwischen den Farben etwas verschwommen sind.
Hier eine weitere Zeichnungsfläche, um Ihrer Kreativität beim etwas anderen "Malen mit Zahlen" freien Lauf zu lassen 😆.