Rastergrafik
Ein digitales Bild (z.B. vom Smartphone) ist eine Art «Mosaik» aus ganz vielen individuellen Bildpunkten, die in einem Raster angeordnet sind. Jeder Bildpunkt hat dabei eine bestimmte Farbe. Die einzelnen Bildpunkte sind so klein, dass man sie von blossem Auge nicht erkennt, ausser man vergrössert das Bild ganz stark.
Ein einzelner Bildpunkt wird als Pixel bezeichnet. Das entstandene Bild wird als Pixelgrafik oder Rastergrafik bezeichnet.
Ein heutiges Smartphone nimmt pro Bild mehrere Duzend Millionen Bildpunkte auf. Das iPhone 15 hat beispielsweise eine Hauptkamera mit einer Auflösung von 48 Megapixel – diese nimmt pro Bild also 48 Millionen Pixel (Bildpunkte) auf. Dabei gilt (mindestens bis zu einem gewissen Punkt): Je mehr Pixel pro Bild (sprich, je höher die Auflösung), desto schärfer ist das Bild.
Um eine Rastergrafik in einer Datei zu speichern, müssen die Farbwerte der einzelnen Bildpunkte gespeichert werden.
Das gleiche Prinzip kann man nicht nur für farbige Bilder, sondern auch für Graustufenbilder und für Schwarzweissbilder anwenden. Im letzten Fall braucht man pro Bildpunkt nur ein Bit:
- 0
- Bildpunkt ist schwarz
- 1
- Bildpunkt ist weiss
Ein einfaches Dateiformat für Schwarzweissbilder, welches genau dieses Prinzip anwendet ist das Portable-Bitmap-Format (PBM). Hier werden die Bildpunkte in einer Textdatei mithilfe der Zeichen (nicht der binären Ziffern!) 0 und 1 dargestellt. Dadurch braucht man zwar mehr Speicherplatz (pro ASCII-Zeichen brauchen wir 8 bit Speicherplatz). Dafür kann man Textdateien sehr einfach von Hand bearbeiten.
Hier sehen Sie ein Beispiel für eine PBM-Grafik (oben sind die Daten, unten ist das daraus entstehende Bild):
Schauen Sie sich die Daten und das Bild genau an und überlegen Sie, wie sie zusammenhängen.
Beantworten Sie anschliessend folgende Frage: Welche Informationen könnten in den beiden Zahlen auf der zweiten Zeile stecken?
In dieser Aufgabe erstellen Sie Ihre persönliche Rastergrafik.
Teil 1 (auf Papier):
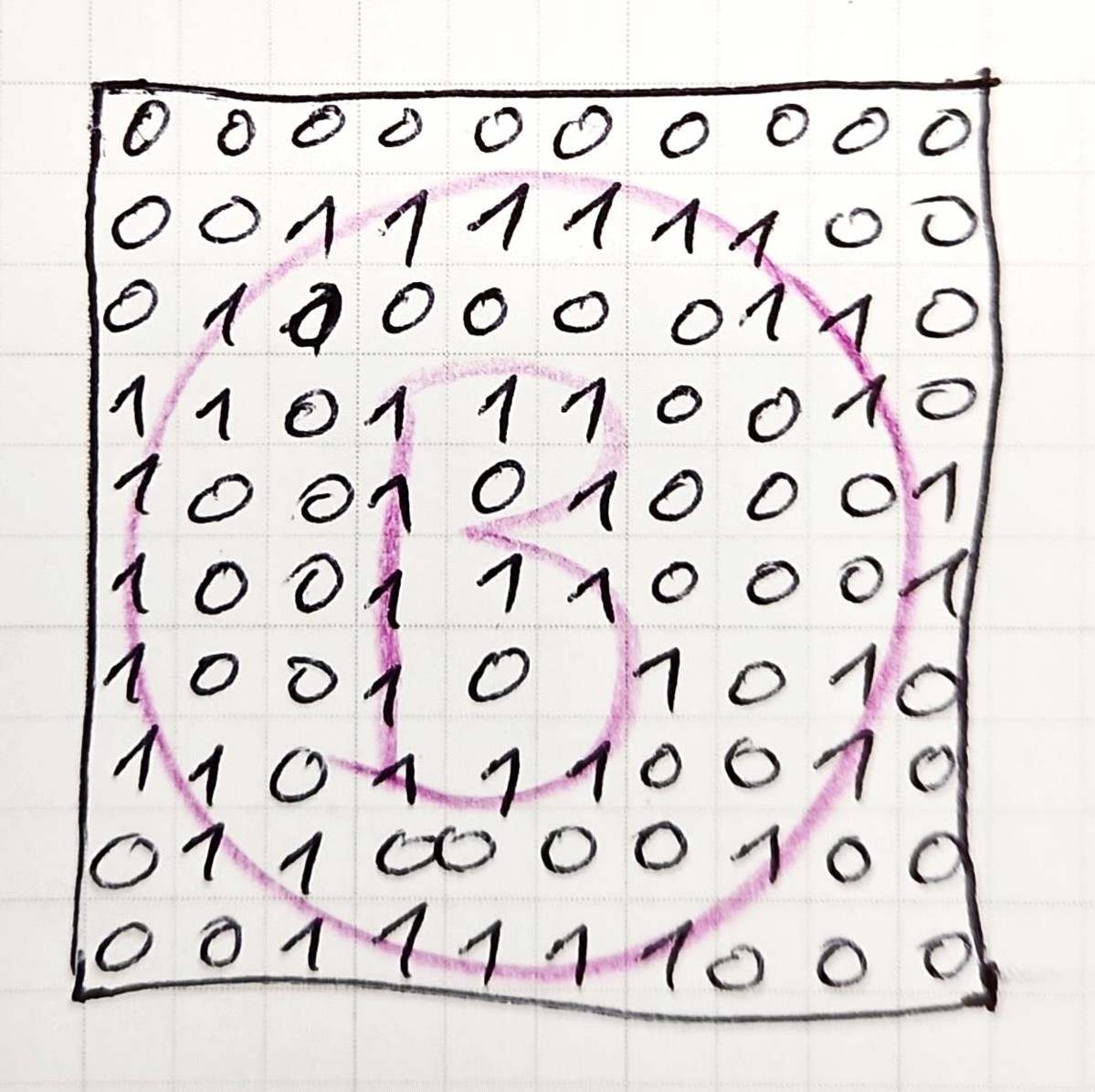
Nehmen Sie sich ein kariertes Blatt Papier und markieren Sie darauf einen Bereich von 10 x 10 Häuschen. Zeichnen Sie in diesem Bereich dann mit Bleistift ein Motiv Ihrer Wahl (Lieblingstier, Lieblingsfrucht, Logo, Selbstportrait, etc.).
Nun schreiben Sie in jedes Häuschen das von einer Bleistiftlinie Ihrer Zeichnung berührt wird eine 1. In jedes Häuschen das nicht von einer Bleistiftlinie berührt wird schreiben sie eine 0.
 10x10 Logo
10x10 Logo Teil 2 (am Computer):
In diesem Schritt übersetzen Sie Ihre Zeichnung in einem PBM-codierte Rastergrafik unten im Editor.
- Schreiben Sie in die erste Zeile des Textfelds
P1. - Schreiben Sie in die zweiten Zeile die Breite und Höhe Ihrer Zeichnung (Anzahl Häuschen) hin.
- Tragen Sie die Einsen und Nullen Ihrer Zeichnung in die darauffolgenden Zeilen ein (zwischen den Zahlen braucht es jeweils einen Leerschlag!).
- Vergleichen Sie das Resultat mit Ihrer Zeichnung. Bessern Sie solange nach, bis das Ergebniss mit Ihrem Entwurf übereinstimmt.
Teil 3:
Erstellen Sie eine grössere Rastergrafik. Sie können diese auch wieder auf Papier vorzeichnen oder auch direkt unten im Editor arbeiten.