Vektorgrafiken
Bei Rastergrafiken ist ein Bild bei genügend Vergrösserung eine Art «Mosaik» - zusammengesetzt aus einzelnen Bildpunkten.
Einen anderen Ansatz wird bei Vektorgrafiken angewandt: Hierbei werden Bilder aus geomtrischen Elementen, wie Linien, Kreisen, Rechtecken, etc. zusammenzusetzen. Im Unterschied zu Rastergrafiken lassen sich Vektorgrafiken damit beliebig vergrössern, ohne dass es zu einem Qualitätsverlust kommt. Das heisst, Vektorgrafiken wirken nie «verpixelt».
Der Aufbau von Vektorgrafiken aus einzelnen geometrischen Elementen bringt mit sich, dass solche Grafiken vor allem für Diagramme, Logos, digitale Zeichnungen etc. eingesetzt werden.
Fotos erfassen eine Momentaufnahme, indem sie die Lichtstrahlen, die von den Objekten reflektiert werden, festhalten (durch einen Sensor oder einen lichtempfindlichen Fotofilm). Diese Lichtstrahlen sind nicht geometrisch und können nicht in geometrische Elemente zerlegt werden. Daher sind Fotos stets Rastergrafiken.
Scalable Vector Graphics (SVG)
Das wohl weitverbreiteteste Format für Vektorgrafiken ist SVG (Scalable Vector Graphics). SVG ist eine sogenannte Auszeichnungssprache (also eine formale Sprache), mit der mit man die geometrischen Objekte in einer Vektorgrafik beschreiben kann.
Der Aufgbau einer SVG
<svg width="400" height="600" xmlns="http://www.w3.org/2000/svg">
<rect x="50" y="50" width="100" height="200" fill="blue"/>
<rect x="150" y="50" width="100" height="200" fill="yellow"/>
<rect x="250" y="50" width="100" height="200" fill="red"/>
</svg>
- Setzen Sie in der ersten Zeile die Werte für
widthauf300und fürheightauf150. Was verändert sich?Laden... - Verkleinern Sie der Reihe nach die Werte für
x,y,widthundheightin der zweiten und dritten und vierten Zeile. Beobachten Sie jeweils, wie sich das Bild verändert.- Versuchen Sie die Werte so anzupassen, dass die Flagge wieder korrekt dargestellt wird, aber die gesamte Bildfläche (schwarz gestrichelt eingerahmt) ausfüllt.
- Wozu dienen
x,y,widthundheight?
Laden... - Verändern Sie jetzt den Wert für
fillin der vierten Zeile durch eine andere Farbe oder auch durch einen RGB-Farbwert. Was passiert?RGB-Farben
RGB
Rot255Grün217Blau0Binär00000000CSS-Farbeundefinedrgb(255, 217, 0) - Wozu dient der
rect-Befehl in einer SVG Grafik?Laden...
Weitere Formen
In dieser Aufgabe lernen Sie einige weitere Befehle SVG kennen, die Sie in SVG Grafiken verwenden können. In der nächsten Aufgabe werden Sie damit anschliessend eine eigene Vektorgrafik entwerfen.
<svg width="400" height="300" xmlns="http://www.w3.org/2000/svg">
<rect
x="50" y="50"
width="300" height="200"
stroke="black" stroke-width="5"
fill="white" />
<circle
cx="200" cy="150" r="60"
fill="red" />
</svg>
<svg width="400" height="300" xmlns="http://www.w3.org/2000/svg">
<rect
x="50" y="50"
width="300" height="200"
fill="red"/>
<line
x1="50" y1="150" x2="350" y2="150"
stroke="white" stroke-width="30"/>
<line
x1="150" y1="50" x2="150" y2="250"
stroke="white" stroke-width="30"/>
</svg>
Sobald Sie die beiden SVG-Beispiele analysiert und den Code verstanden haben, können Sie mit der nächsten Aufgabe fortfahren.
Sie kennen nun das grundlegende Format einer Vektorgrafik, sowie die wichtigsten Formen, die uns darin zur Verfügung stehen.
Entwerfen Sie jetzt auf einem Blatt Papier eine eigene Grafik, welche aus den Elementen besteht, die Sie kennengelernt haben.
<svg width="400" height="300" xmlns="http://www.w3.org/2000/svg">
</svg>
<svg width="100" height="100" viewbox="0 0 50 50" xmlns="http://www.w3.org/2000/svg">
<path
d="M17 22V20H20V17H22V20.5C22 20.89 21.84 21.24 21.54 21.54C21.24 21.84 20.89 22 20.5 22H17M7 22H3.5C3.11 22 2.76 21.84 2.46 21.54C2.16 21.24 2 20.89 2 20.5V17H4V20H7V22M17 2H20.5C20.89 2 21.24 2.16 21.54 2.46C21.84 2.76 22 3.11 22 3.5V7H20V4H17V2M7 2V4H4V7H2V3.5C2 3.11 2.16 2.76 2.46 2.46C2.76 2.16 3.11 2 3.5 2H7M10.5 6C13 6 15 8 15 10.5C15 11.38 14.75 12.2 14.31 12.9L17.57 16.16L16.16 17.57L12.9 14.31C12.2 14.75 11.38 15 10.5 15C8 15 6 13 6 10.5C6 8 8 6 10.5 6M10.5 8C9.12 8 8 9.12 8 10.5C8 11.88 9.12 13 10.5 13C11.88 13 13 11.88 13 10.5C13 9.12 11.88 8 10.5 8Z"
style="fill: royalblue;"
/>
</svg>
Untersuchen Sie die obige SVG-Grafik die erste Zeile, im Besonderen die viewbox-Eigenschaft:
- Was passiert, wenn Sie die
viewbox-Werte50ändern? Was wenn Sie die die0-Werte ändern? Welche Auswirkung hat dieviewboxauf das Bild?Laden... - Wählen Sie den
viewbox-Wert so, dass die Lupe möglichst die gesamte Zeichnungsfläche (gestricheltes Quadrat) ausfüllt. Ändern Sie nun diewidthundheight-Werte in der ersten Zeile. Was passiert?Laden... - ⭐ Hier wird ein neues Element
pathverwendet. Dasdsteht für data und beschreibt die einzelnen Wegpunkte des Pfades, der gezeichnet wird soll. Kopieren Sie den gesamtend-Wert und fügen Sie diesen 👉 hier im Svg-Path-Editor ein. Ändern Sie den Pfad nach belieben ab oder erstellen Sie ihren eigenen Pfad. Kopieren Sie den neuend-Wert und ersetzen Sie den alten in der SVG-Grafik.
Excalidraw
Auch 👉 Excalidraw basiert auf Vektorgrafiken, auch wenn hier das Format anders aufgebaut ist. Im Nachfolgenden Beispiel sehen Sie eine einfache Excalidraw-Grafik, die aus drei Kreisen besteht.
- Verwenden Sie die grafische Oberfläche zum Ändern der Grafik. Was passiert im Code, wenn Sie bspw. die Farbe ändern?
Laden...
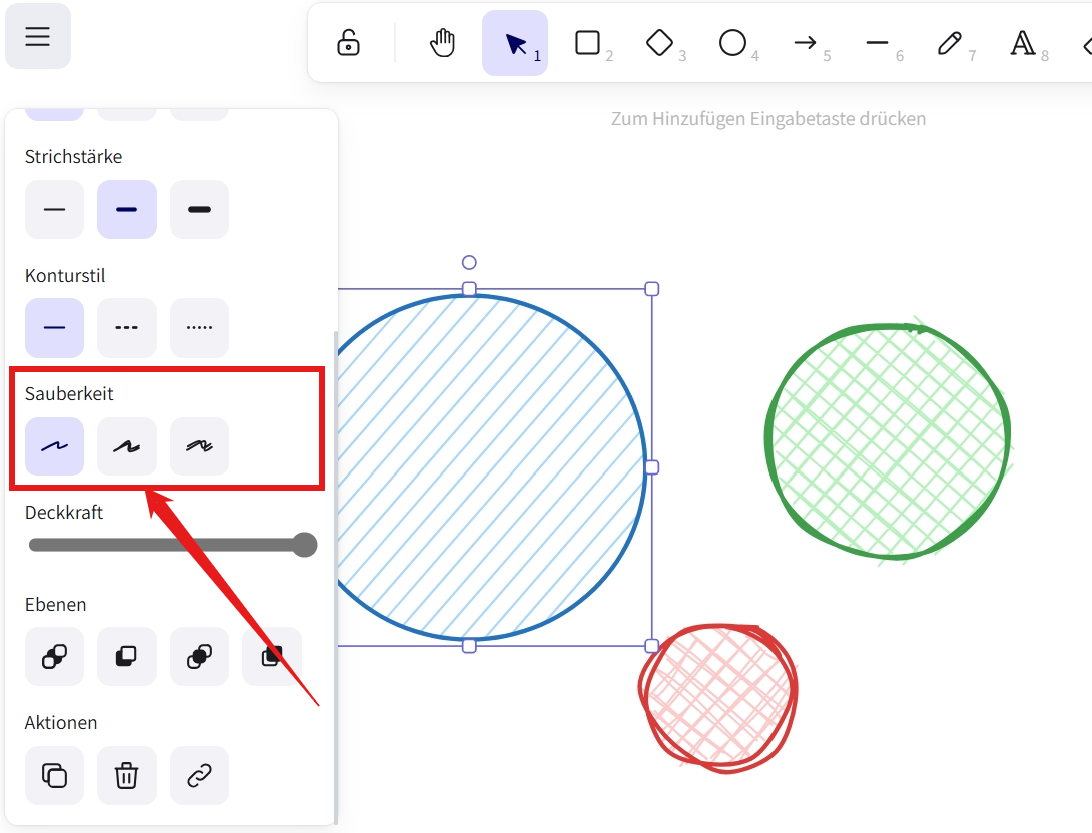
- In Excalidraw kann die "Sauberkeit" einer Form festgelegt werden, daher wie stark die Striche "verwackelt" gezeichnet werden.
 Welche Eigenschaft ändert sich im Code, wenn Sie die Sauberkeit ändern?
Laden...
Welche Eigenschaft ändert sich im Code, wenn Sie die Sauberkeit ändern?
Laden... - Was ist der Minimalwert, was der Maximalwert für die "Sauberkeit", die über Excalidraw eingestellt werden kann? Lässt sich der Wert auch im Code ändern? Probieren Sie unterschiedliche Werte aus.
Laden...
- Was denken Sie, was braucht mehr Speicherplatz? Eine Rastergrafik oder eine Vektorgrafik? Überlegen Sie sich, weshalb Sie zu Ihrem Entschluss kommen und halten Sie Ihre Begründung fest.
Laden...
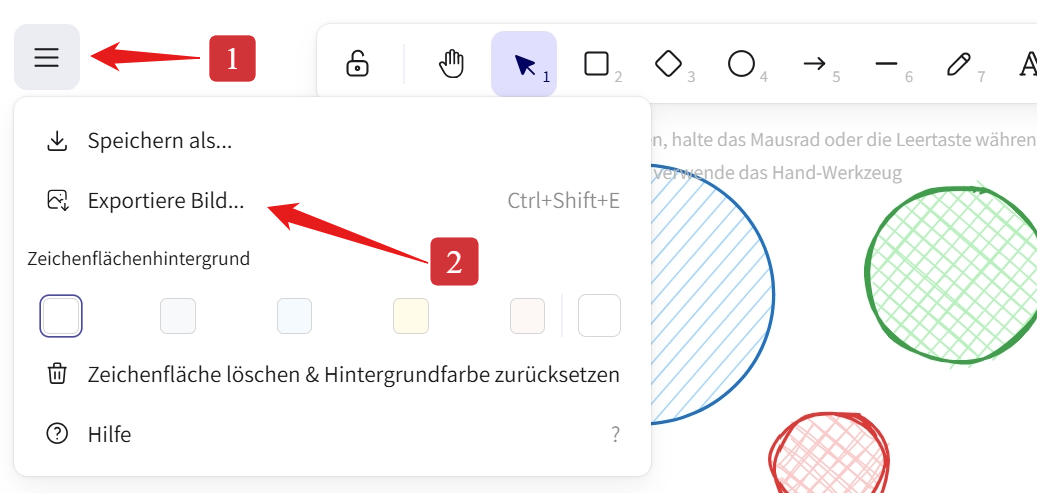
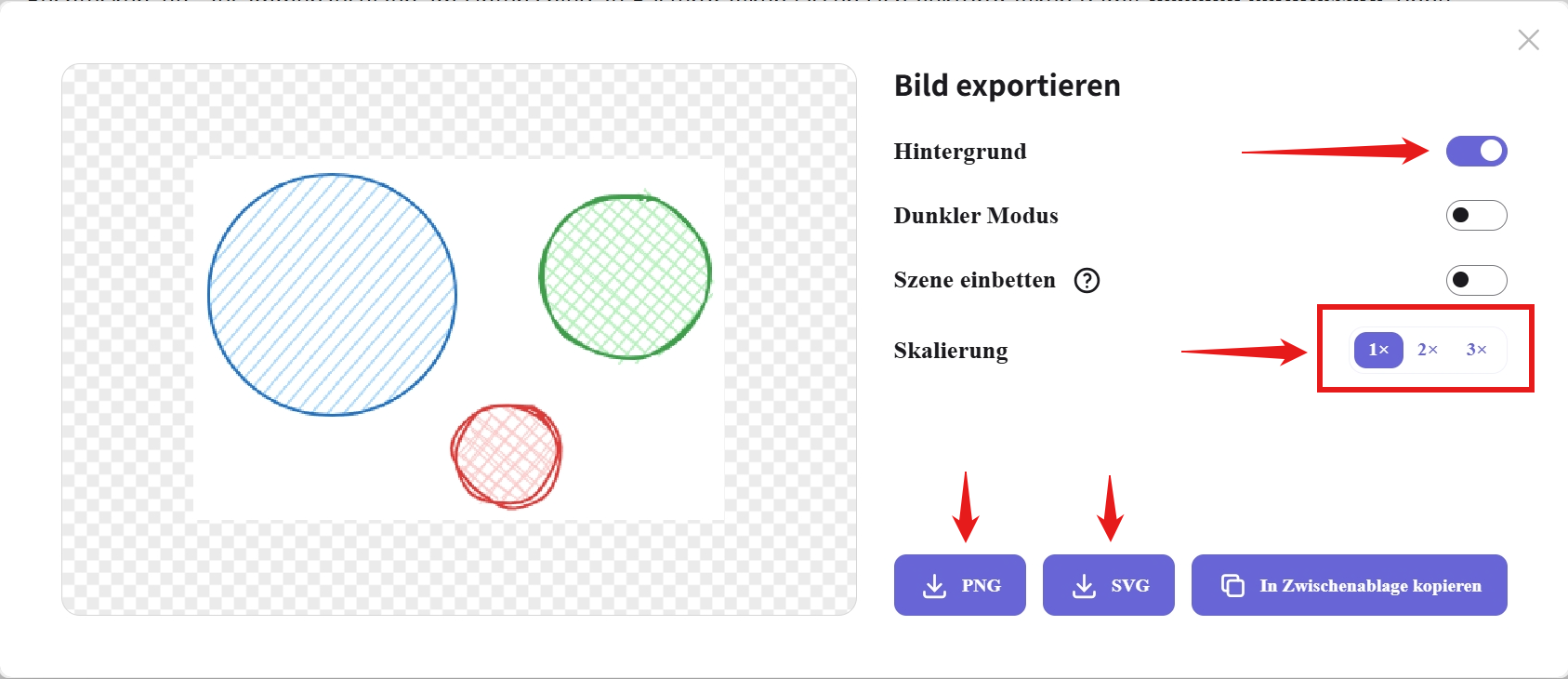
- Exportieren Sie das Bild als Vektorgrafik SVG und als Rastergrafik PNG, wobei Sie beim PNG 3 Vergrösserungen (1x, 2x, 3x) herunterladen. Beantworten Sie dann die folgenden Fragen:


- Öffnen Sie die drei heruntergeladenen Rastergrafiken - welche ist qualitativ am ansprechendsten? Wie stark können Sie hereinzoomen, bis es unscharf/verpixelt wird? Welche dieser drei Versionen würden Sie in einer schriftlichen Arbeit einfügen?
- Halten Sie den Speicherbedarf der drei Versionen fest. Welche braucht am meisten, welche am wenigsten Platz?
Laden...