CV mit Bootstrap
Mit CSS können wir Webseiten gestalten, indem wir für jeden HTML-Tag eigene Regeln schreiben. CSS Frameworks wie Bootstrap oder Tailwind CSS enthalten bereits fertige Gestaltungsregeln, die wir einfach verwenden können. Diese fertigen Regeln werden über sogenannte Klassen den HTML-Elementen zugewiesen - ähnlich wie Aufkleber, die man auf Objekte klebt.
Im folgenden Beispiel ist der HTML-Inhalt und die Struktur identisch:
Es wurden ausschliesslich das Attribut class= hinzugefügt und die entsprechenden Bootstrap-Klassen verwendet. Es wurde keine Zeile CSS geschrieben.
Ein Lebenslauf mit Bootstrap
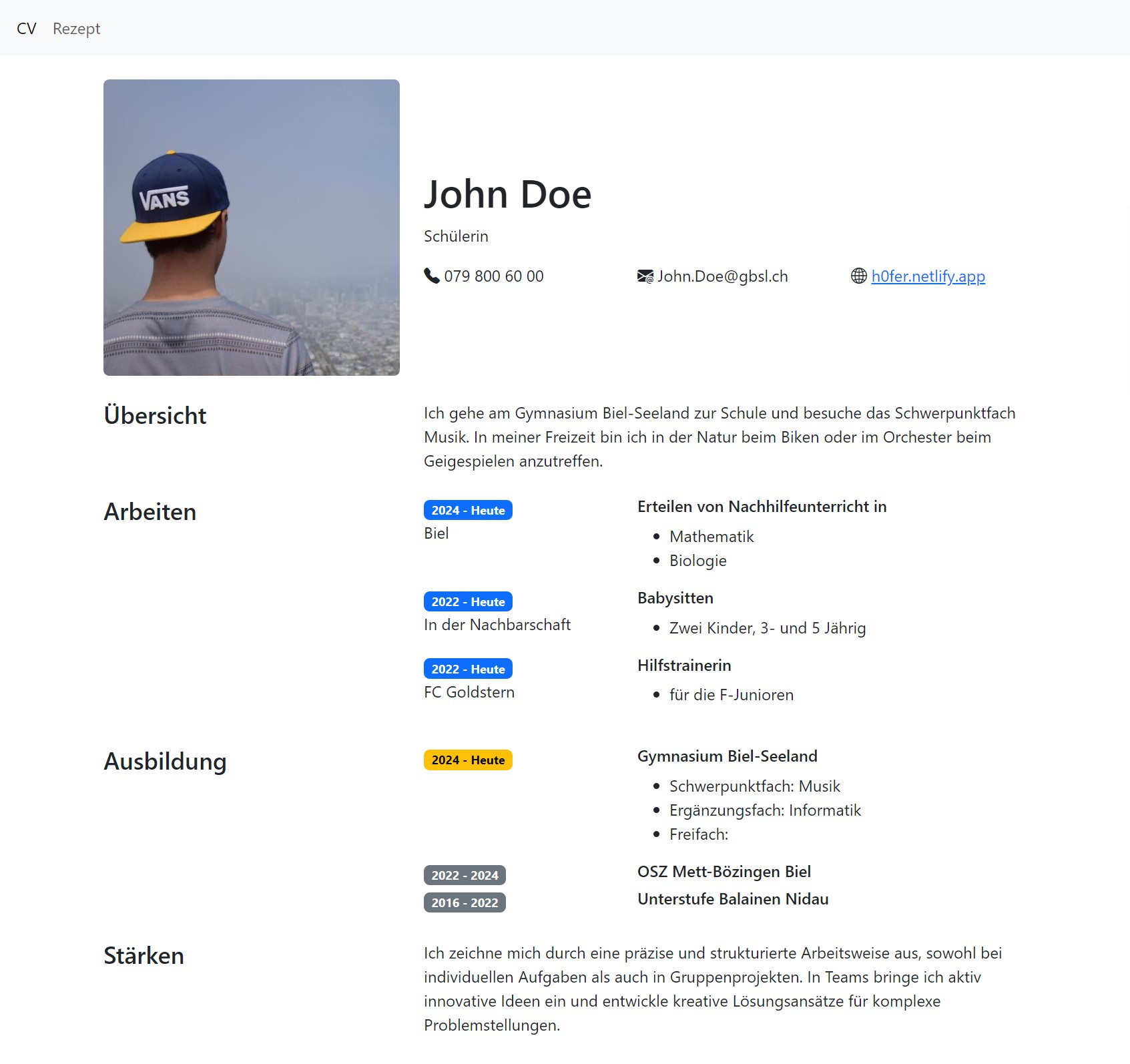
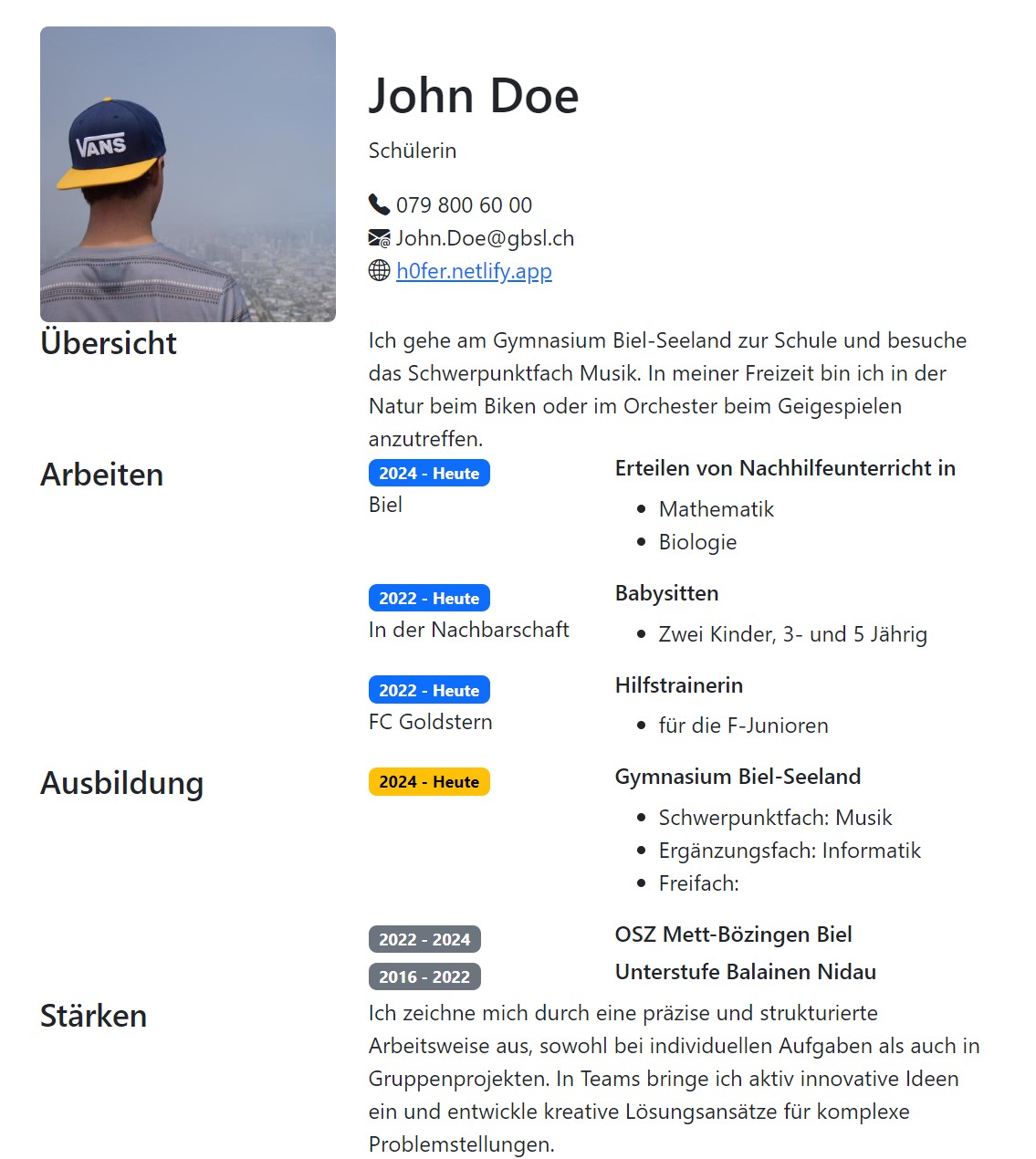
Es soll eine kleine Webseite mit dem eigenen Lebenslauf erstellt werden. Vorerst wird folgende Webseite aufgebaut, die Inhalte und Farben können später angepasst werden.

- S 1
- S 2
- S 3
- S 4
- S 5
- S 6
- S 7
Neue Seite hinzufügen
- Ordner
- OneDrive - EDUBERN/Informatik/Webseite/
- Dateiname
- cv.html (für "Curriculum Vitae")
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.11.3/font/bootstrap-icons.min.css">
</head>
<body>
</body>
</html>
Markiert ist die Einbindung für Bootstrap 5 und die Bootstrap Icons.
Kopieren Sie den gesamten Inhalt und fügen Sie ihn in die Datei cv.html ein.
<body>Der gezeigt HTML-Code bezieht sich nun immer auf den Inhalt zwischen den <body> Tags.
<div>
<div>
<div>
<h4>Übersicht</h4>
</div>
<div>
Ich gehe am Gymnasium Biel-Seeland zur Schule und besuche das Schwerpunktfach Musik. In meiner Freizeit bin
ich in der Natur beim Biken oder im Orchester beim Geigespielen anzutreffen.
</div>
</div>
</div>
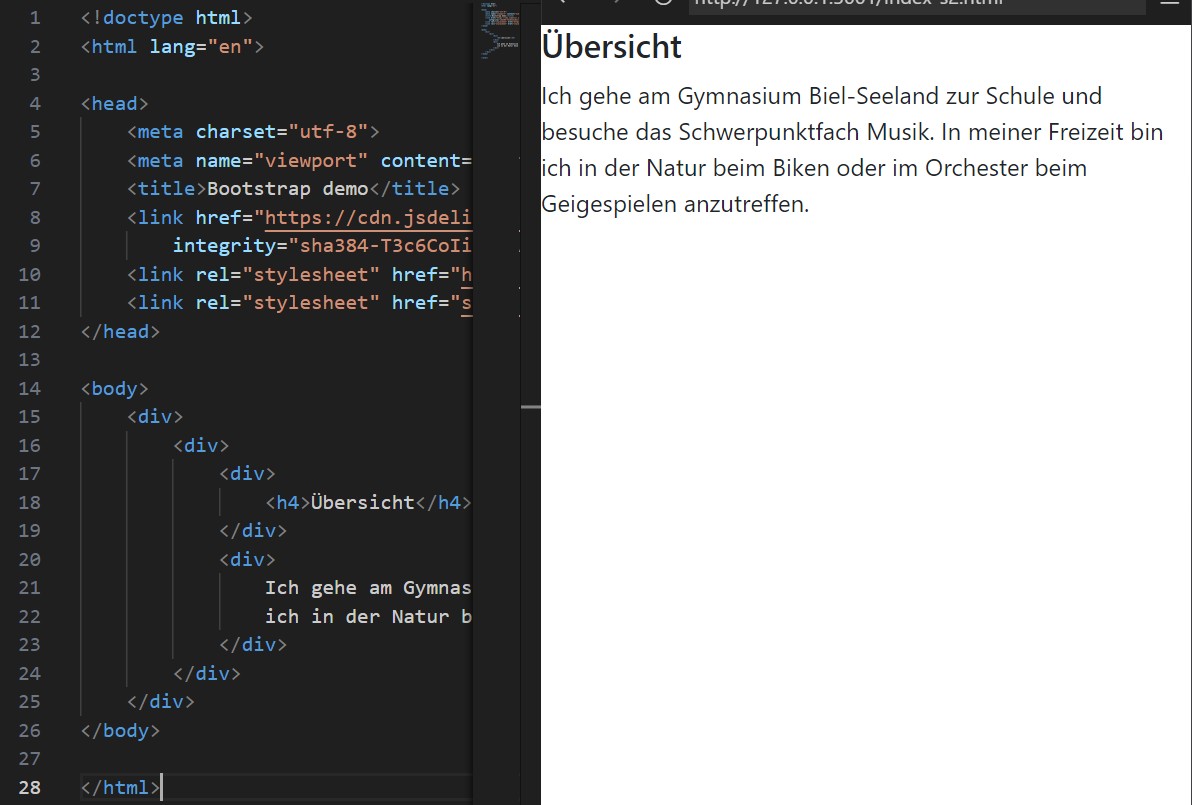
Fügen Sie den gezeigten HTML-Code zwischen die <body></body> Tags ein. Überprüfen Sie, dass die Webseite in VS-Code in der Live-Vorschau wie folgt angezeigt wird.

Bootstrap Klassen
Nun soll Übersicht hübscher dargestellt werden. Dazu werden nun einige Bootstrap-Klassen hinzugefügt. Speichern Sie nach jedem Schritt und beobachten Sie die Änderungen in der Live-Vorschau.
- 1. Container
- 2. Zeile und Spalten
Container
<div class="container">
<div>
<div>
<h4>Übersicht</h4>
</div>
<div>
Ich gehe am Gymnasium Biel-Seeland zur Schule und besuche das Schwerpunktfach Musik. In meiner Freizeit bin
ich in der Natur beim Biken oder im Orchester beim Geigespielen anzutreffen.
</div>
</div>
</div>
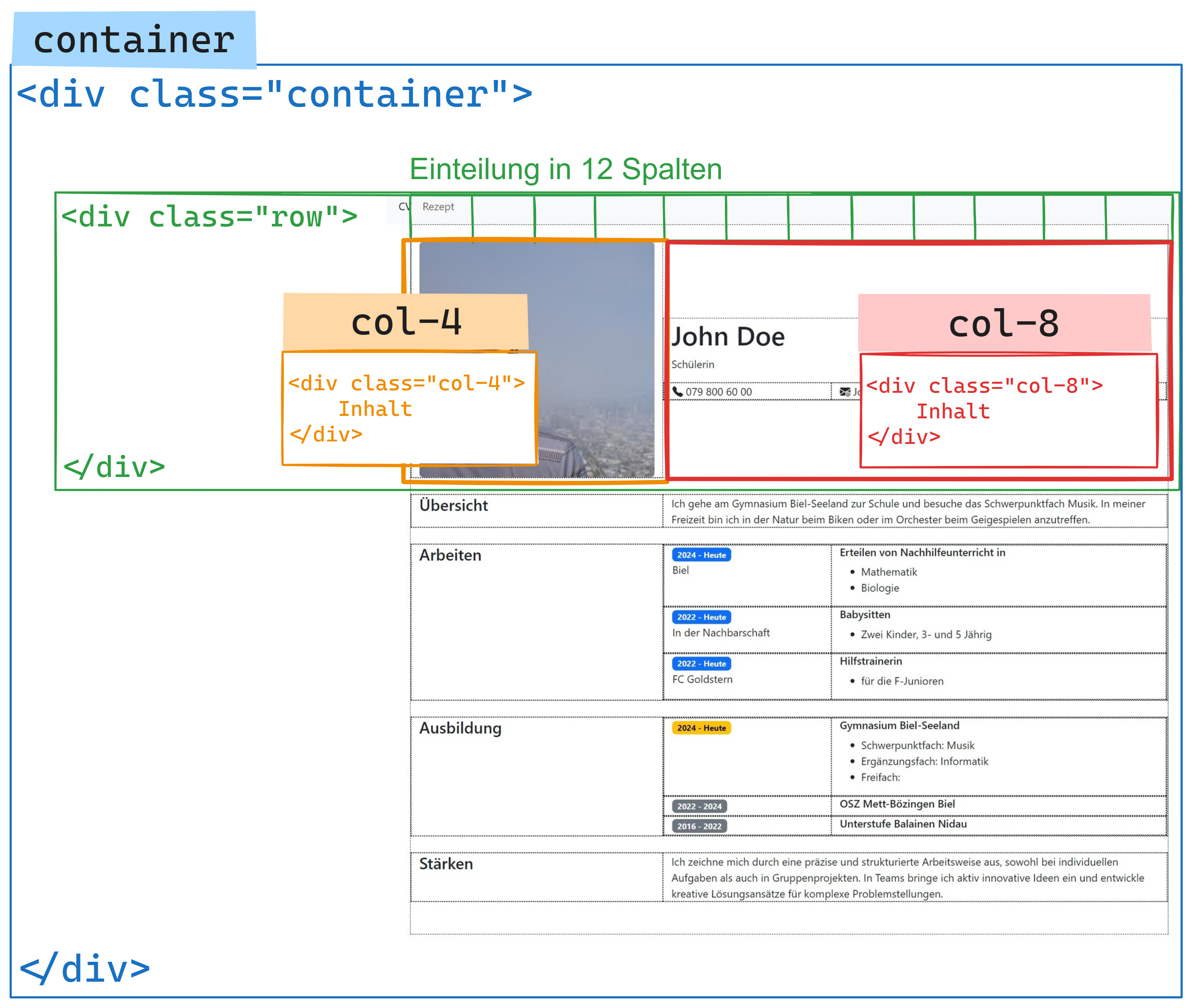
Zeilen und Spalten
Mit der Klasse row wird eine Zeile definiert - in Bootstrap ist eine Zeile in 12 gleichgrosse Spalten unterteilt. Mit der Klasse col-4 wird dann beschrieben, dass das erste <div> 4 Spalten gross, das zweite <div> 8 Spalten gross sein soll.

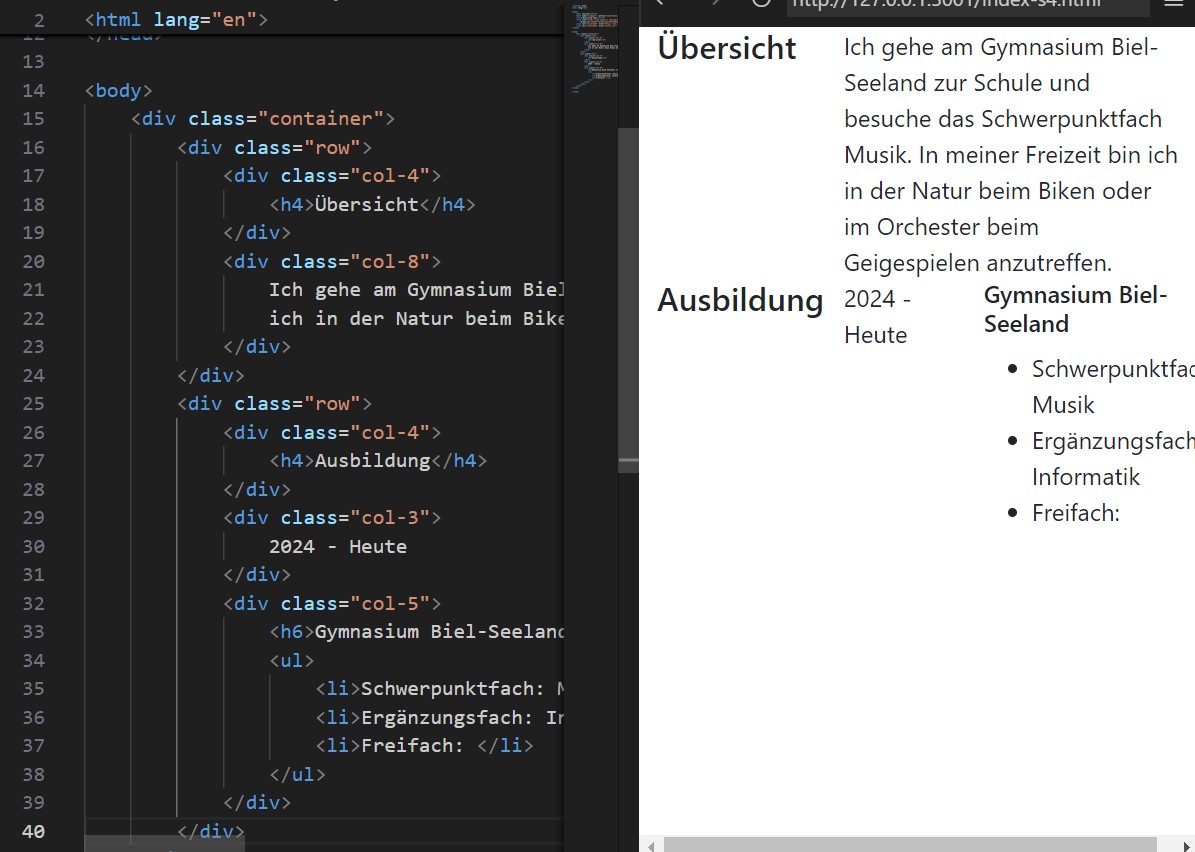
<div class="container">
<div class="row">
<div class="col-4">
<h4>Übersicht</h4>
</div>
<div class="col-8">
Ich gehe am Gymnasium Biel-Seeland zur Schule und besuche das Schwerpunktfach Musik. In meiner Freizeit bin
ich in der Natur beim Biken oder im Orchester beim Geigespielen anzutreffen.
</div>
</div>
</div>
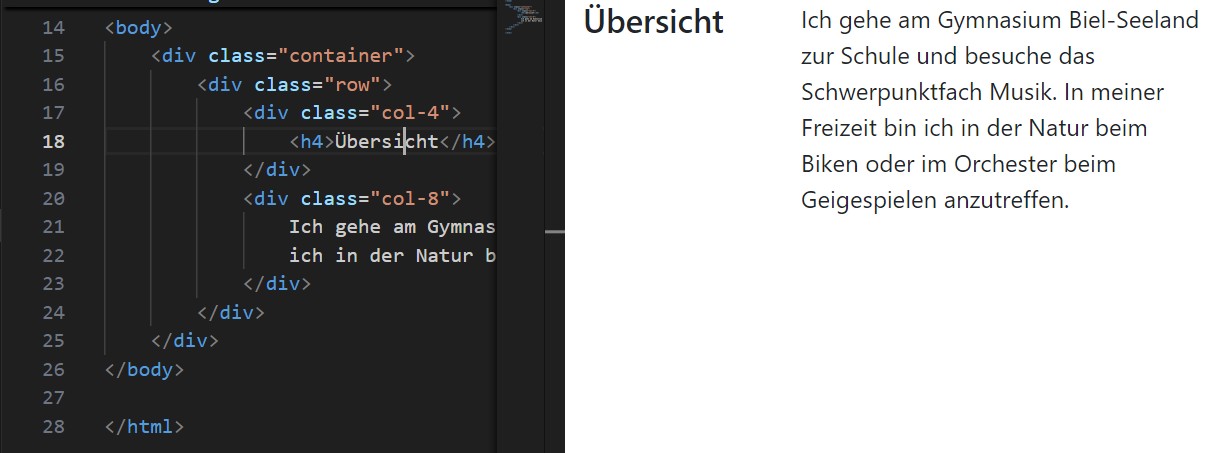
Fügen Sie die Klassen row und col-4 und col-8 hinzu und überprüfen Sie die Änderungen in der Live-Vorschau.

Ausbildung
Der Abschnitt "Ausbildung" soll nun hinzugefügt werden. Fügen Sie den folgenden HTML-Code ein:
- 1. Neue Zeile
- 2. Farbige Jahreszahl
- 3. Überlappungen
Schritt 1: Eine neue Zeile für die Ausbildung hinzufügen.
<div class="row">
<div class="col-4">
<h4>Ausbildung</h4>
</div>
<div class="col-3">
2024 - Heute
</div>
<div class="col-5">
<h6>Gymnasium Biel-Seeland</h6>
<ul>
<li>Schwerpunktfach: Musik</li>
<li>Ergänzungsfach: Informatik</li>
<li>Freifach: </li>
</ul>
</div>
</div>
Bemerke: Die Summe der Spaltenbreiten muss 12 ergeben. In diesem Fall sind es die Klassen col-4, col-3 und col-5 die also die ganze Spaltenbreite von ausnutzen.
Fügen Sie den gezeigten HTML-Code ein und überprüfen Sie die Änderungen in der Live-Vorschau.

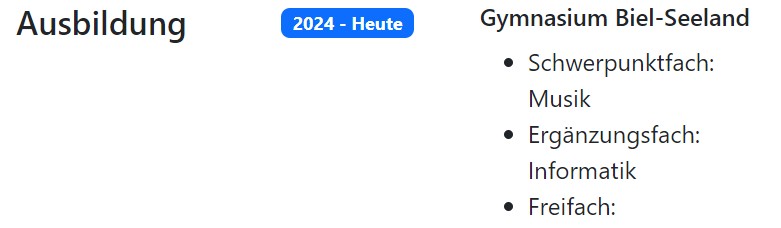
Schritt 2: Die Jahreszahl soll farbig dargestellt werden. Dazu wird ein Badge verwendet. Damit dies gelingt, werden die Jahreszahlen mit einem <span>-Element umgeben (erzeugt im Gegensatz zum <div> keine neue Zeile) und die folgenden Klassen werden hinzugefügt:
<div class="col-3">
<span class="badge text-bg-primary">2024 - Heute</span>
</div>
Bemerke: text-bg-primary ist eine Abkürzung für text background primary: setzt also den Hintergrund auf die primäre Farbe (standardmässig blau).
Es gibt noch weitere Farben, die verwendet werden können: secondary, success, danger, warning, info, light, dark. 👉 Mehr dazu
Füge die farbige Jahreszahl hinzu und überprüfe die Änderungen in der Live-Vorschau.

Ändere die Grösse der Vorschau - was stellen Sie fest?
Bootstrap ist so konzipiert, dass es auf verschiedenen Bildschirmgrössen gut aussieht. Das bedeutet, dass die Spaltenbreiten sich anpassen, wenn der Bildschirm schmaler wird. In diesem Fall werden die Spalten übereinander angezeigt.
Um das Responsive-Design anzuwenden, muss jeder Spalte mitgeteilt werden, ab welcher Bildschirmgrösse das volle Spaltenlayout verwendet werden soll. Dazu muss jede col- Klasse durch col-sm- ersetzt werden. Das bedeutet, dass die Spalten ab einer Bildschirmgrösse von sm (small) nebeneinander angezeigt werden, alles was kleiner ist, dann aber übereinander. 👉 Weitere Grössen.
<div class="row">
<div class="col-sm-4">
<h4>Ausbildung</h4>
</div>
<div class="col-sm-3">
2024 - Heute
</div>
<div class="col-sm-5">
<h6>Gymnasium Biel-Seeland</h6>
</div>
</div>
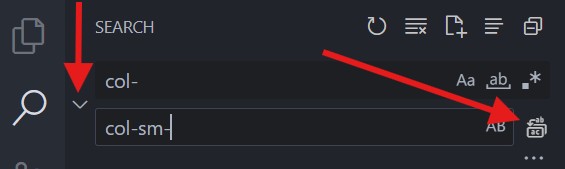
Ersetzen Sie alle col- Klassen durch col-sm- und überprüfen Sie die Änderungen in der Live-Vorschau. Verwenden Sie dazu Suchen/Ersetzen in VS Code: Ctrl + F.
 Suchen/Ersetzen
Suchen/ErsetzenWeitere Zeilen und Abschnitte
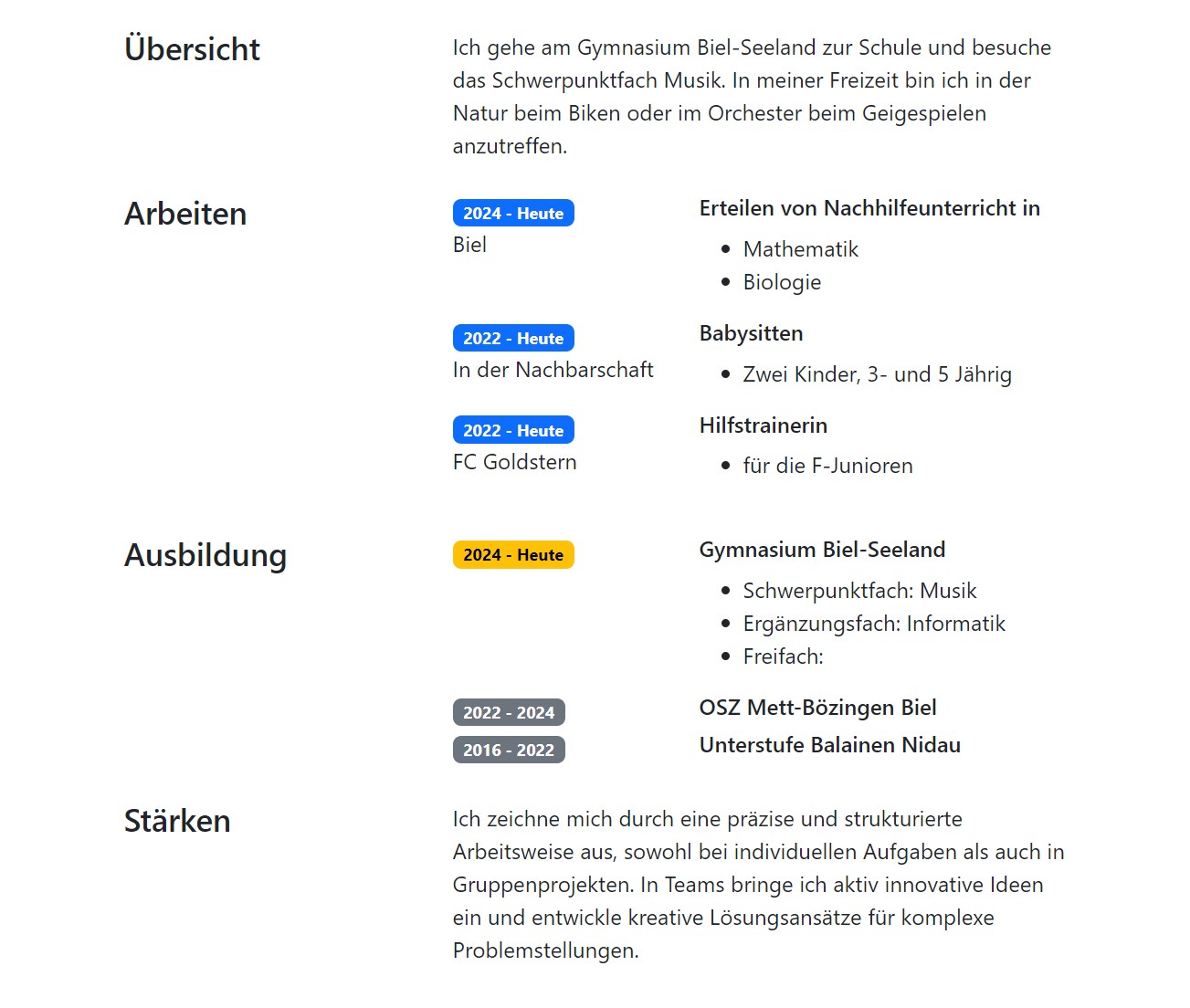
Fügen Sie die weiteren Abschnitte hinzu, die Badges können Sie farblich selber aus den gegebenen Optionen auswählen:
- badge text-bg-primary
- badge text-bg-secondary
- badge text-bg-success
- badge text-bg-danger
- badge text-bg-warning
- badge text-bg-info
<div class="row my-4">
<div class="col-sm-4">
<h4>Übersicht</h4>
</div>
<div class="col-sm-8">
Ich gehe am Gymnasium Biel-Seeland zur Schule und besuche das Schwerpunktfach Musik. In meiner Freizeit bin ich in der Natur beim Biken oder im Orchester beim Geigespielen anzutreffen.
</div>
</div>
<div class="row">
<div class="col-sm-4">
<h4>Arbeiten</h4>
</div>
<div class="col-sm-3">
<span class="badge">2024 - Heute</span>
<p>
Biel
</p>
</div>
<div class="col-sm-5">
<h6>Erteilen von Nachhilfeunterricht in</h6>
<ul>
<li>Mathematik</li>
<li>Biologie</li>
</ul>
</div>
</div>
<div class="row">
<div class="col-sm-4"></div>
<div class="col-sm-3">
<span class="badge">2022 - Heute</span>
<p>
In der Nachbarschaft
</p>
</div>
<div class="col-sm-5">
<h6>Babysitten</h6>
<ul>
<li>Zwei Kinder, 3- und 5 Jährig</li>
</ul>
</div>
</div>
<div class="row">
<div class="col-sm-4"></div>
<div class="col-sm-3">
<span class="badge">2022 - Heute</span>
<p>
FC Goldstern
</p>
</div>
<div class="col-sm-5">
<h6>Hilfstrainerin</h6>
<ul>
<li>für die F-Junioren</li>
</ul>
</div>
</div>
<div class="row mt-4">
<div class="col-sm-4">
<h4>Ausbildung</h4>
</div>
<div class="col-sm-3">
<span class="badge">2024 - Heute</span>
</div>
<div class="col-sm-5">
<h6>Gymnasium Biel-Seeland</h6>
<ul>
<li>Schwerpunktfach: Musik</li>
<li>Ergänzungsfach: Informatik</li>
<li>Freifach: </li>
</ul>
</div>
</div>
<div class="row">
<div class="col-sm-4"></div>
<div class="col-sm-3">
<span class="badge">2022 - 2024</span>
</div>
<div class="col-sm-5">
<h6>OSZ Mett-Bözingen Biel</h6>
</div>
</div>
<div class="row">
<div class="col-sm-4"></div>
<div class="col-sm-3">
<span class="badge">2016 - 2022</span>
</div>
<div class="col-sm-5">
<h6>Unterstufe Balainen Nidau</h6>
</div>
</div>
<div class="row mt-4">
<div class="col-sm-4">
<h4>Stärken</h4>
</div>
<div class="col-sm-8">
Ich zeichne mich durch eine präzise und strukturierte Arbeitsweise aus, sowohl bei individuellen Aufgaben
als auch in Gruppenprojekten. In Teams bringe ich aktiv innovative Ideen ein und entwickle kreative
Lösungsansätze für komplexe Problemstellungen.
</div>
</div>
Beachte: Auf Zeile 74 wurde ein leeres <div class="col-sm-4"></div> hinzugefügt (Ebenso auf den Zeilen 28,43 und 83). Sie dienen als Platzhalter und müssen hinzugefügt werden, auch wenn unterhalb von "Arbeiten" und "Ausbildung" keine Inhalte vorhanden sind.
Fügen Sie die weiteren Abschnitte hinzu, wobei Sie
- die Eckdaten für Ihre Person anpassen
- ggf. nicht verwendete Einträge (Trainerin FC Goldstern?) entfernen
- selbst gewählte Farben für die Badges verwenden
Überprüfen Sie die Änderungen in der Live-Vorschau.

Überschrift mit Foto
Als letztes wird die Überschrift hinzugefügt. Dazu braucht es ein Bild von Ihnen, welches Sie im Ordner bilder ablegen. Betrachten Sie dann den untenstehenden Code:
<div class="row align-items-center">
<div class="col-sm-4">
<img src="./bilder/photo.jpg" class="rounded img-fluid">
</div>
<div class="col-sm-8">
<h1>John Doe</h1>
<p>Schülerin</h4>
<div class="row">
<div class="col-lg-4">
<i class="bi-telephone-fill"></i>
079 800 60 00
</div>
<div class="col-lg-4">
<i class="bi bi-envelope-at-fill"></i>
John.Doe@gbsl.ch
</div>
<div class="col-lg-4">
<i class="bi bi-globe2"></i>
<a href="https://h0fer.netlify.app">h0fer.netlify.app</a>
</div>
</div>
</div>
</div>
- Zeile 3
- Das Bild wird hinzugefügt. Durch die Klasse
roundedwerden die Bild-Ecken abgerundet und mitimg-fluidwird die Grösse automatisch an den zur Verfügung stehenden Platz angepasst. - Zeile 10
- Hier wird ein Icon eingefügt - weitere Icons finden Sie 👉 hier.
- Mit dem Attribut
stylekönnen beliebige Farben verwendet werden - Mit dem Attribut
- Zeile 19
- Ein Link auf die eigene Webseite wird hinzugefügt - im
hrefsteht der richtige Link, zwischen den Tags der angezeigte Name.
Fügen Sie Ihrem CV ein Bild hinzu und passen Sie die Eckdaten an. Überprüfen Sie die Änderungen in der Live-Vorschau.

Abschluss
Inhaltlich sind wir fertig! Die einzelnen Abschnitte sind aber aktuell noch sehr nahe beieinander 😵💫. Dies kann man durch das Hinzufügen von margin ändern.

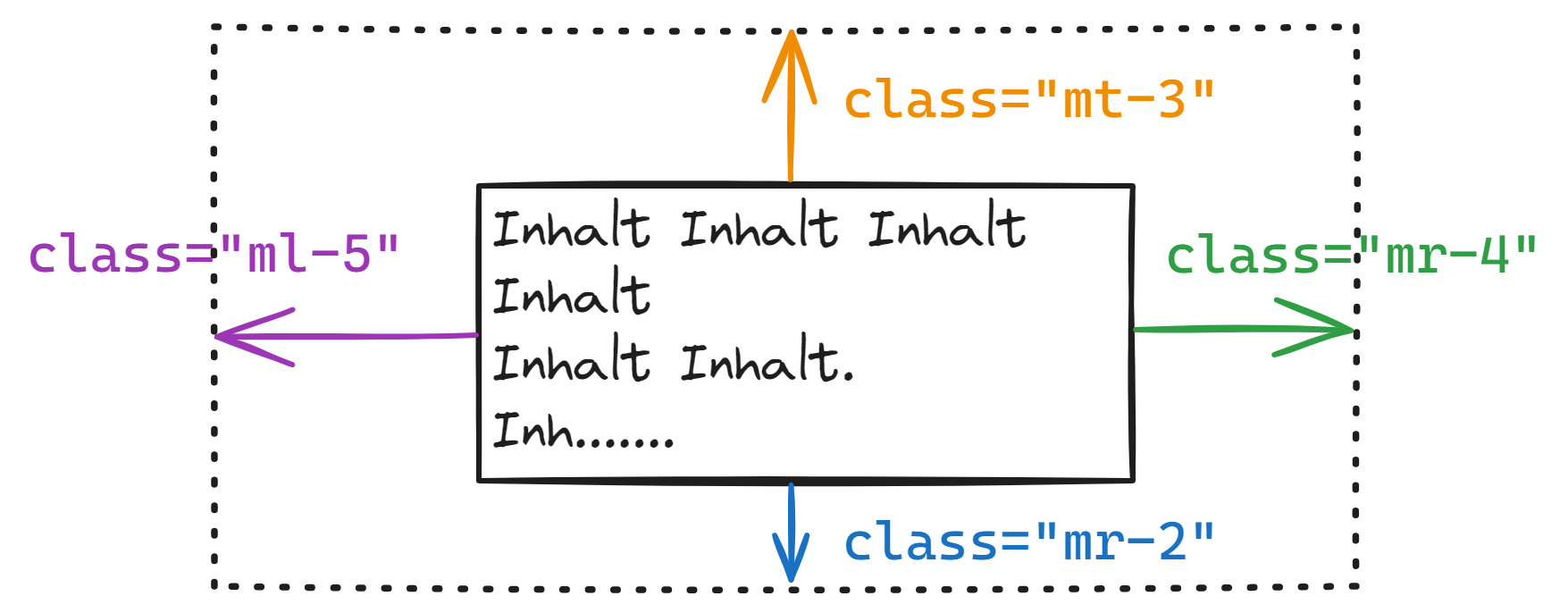
Der Abstand eines Elements kann auf jede Seite einzeln festgelegt werden. Mit m-4 kann der Abstand mit nur einem Befehl gleichmässig auf alle Seiten festgelegt werden. Die Zahlen von 1 bis 5 geben die Stärke des Abstands an.
<div class="row mt-4">
<div class="col-sm-4">
<h4>Übersicht</h4>
</div>
<div class="col-sm-8">
Ich gehe am Gymnasium Biel-Seeland zur Schule und besuche das Schwerpunktfach Musik. In meiner Freizeit
bin
ich in der Natur beim Biken oder im Orchester beim Geigespielen anzutreffen.
</div>
</div>
Fügen Sie mit der Klasse mt-4 überall dort Abstände hinzu, wo Sie es für nötig erachten. Überprüfen Sie die Änderungen in der Live-Vorschau.
Die Vorlage-Seite finden Sie 👉 hier.
Navigation
Eine Webseite kann aus mehreren Seiten bestehen. Um zwischen den Seiten zu navigieren, wird eine Navigationsleiste benötigt.
- Eine Navigationsleiste hinzufügen
- Das CV soll unsere Startseite sein
- Die Rezepte-Seite soll ebenfalls verlinkt werden
- Möglichkeit für weitere Seiten vorsehen
- S 1
- S 2
- S 3
- S 4
Navigationsleiste
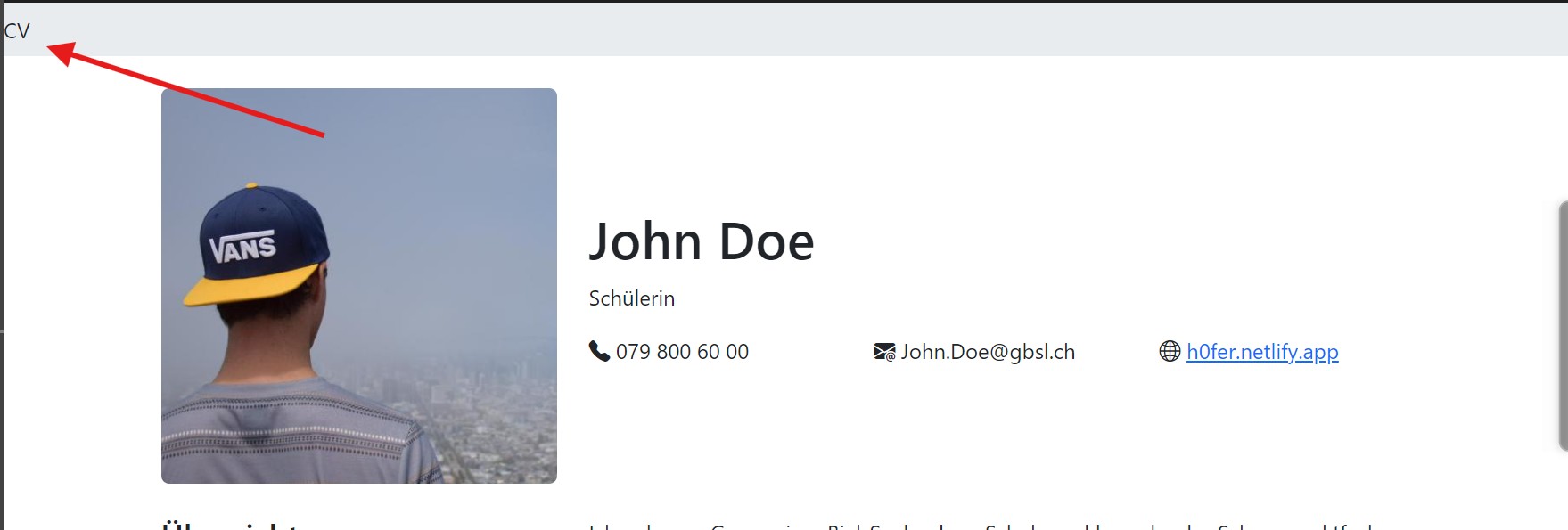
Die Navigationsleiste wird zuoberst im <body> hinzugefügt. Das Tag heisst <nav> und wird mit den Bootstrap-Klassen navbar (für die Darestellung) und bg-body-secondary (für die Farbe) versehen. In der Navigationsleiste werden die Links mit <a>-Tags erstellt.
<!doctype html>
<html lang="en">
<head></head>
<body>
<nav class="navbar bg-body-secondary">
<a class="nav-link" href="#">CV</a>
</nav>
<!-- -->
</body>
</html>
- Der Link
<a>wird hübscher dargestellt dank der Klassenav-link. - Der Link führt mit
href="#"auf die aktuelle Seite (es wird nichts passieren).
Fügen Sie die Navigationsleiste hinzu und überprüfen Sie die Änderungen in der Live-Vorschau.
Im nächsten Schritt wird die Navigationsleiste erweitert.

Navigationsleiste erweitern
Die Navigationsleiste soll nun mit der Rezepte-Seite erweitert werden. Da das CV unsere Hauptseite sein soll, werden zuerst folgende Umbenennungen vorgenommen:
- Rezept
- Aktuell im
index.html-File, wird neu inrezept.htmlumbenannt. - CV-Seite
- Aktuell im
cv.html-File, wird neu inindex.htmlumbenannt.
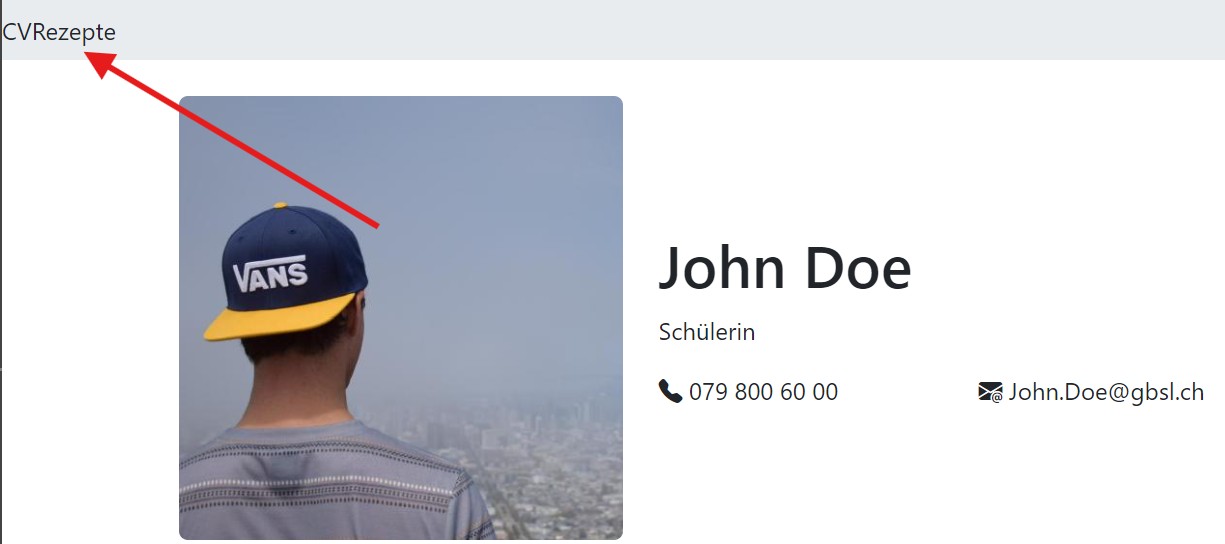
Nun können wir in unserer Navigationsleiste im CV (neu index.html) eine Verlinkung zur Rezepte-Seite hinzufügen.
<body>
<nav class="navbar bg-body-secondary">
<a class="nav-link" href="#">CV</a>
<a class="nav-link" href="./rezept.html">Rezept</a>
</nav>
</body>
Der Link führt auf die Datei rezept.html im gleichen Ordner
- der
.bei./rezept.htmlbedeutet, dass die Datei im gleichen Ordner, in dem sich auch die aktuelle Datei befindet, gesucht wird. Wird das.weggelassen, wird die Datei im sog. Rootverzeichnis gesucht (in diesem Ordner liegt die Hauptseite, bei uns dasindex.html). - Wird die Seite veröffentlicht (auf Netlify), so könnte das
.htmlauch weggelassen werden, da der Browser automatisch die Dateiendung.htmlergänzt.
Ergänzen Sie die Navigationsleiste und probieren Sie aus, ob Sie die Rezept-Seite erreichen können.

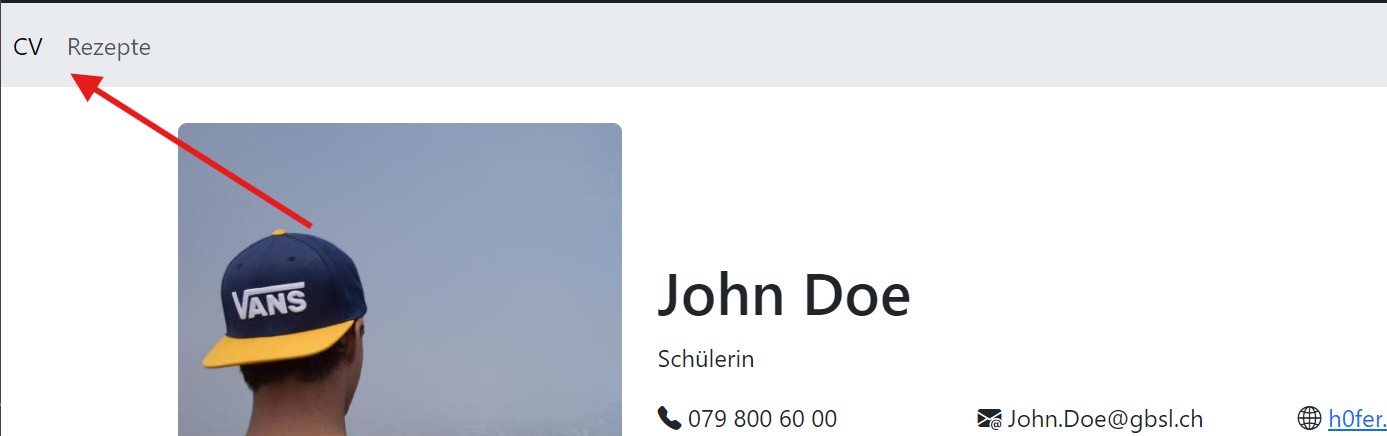
Hübscher machen
Aktuell sieht die Navigationsleiste sehr verquetscht aus. Durch das Hinzufügen von div-containern und CSS-Klassen kann die Navigationsleiste hübscher gestaltet werden.
<nav class="navbar bg-body-secondary">
<div class="navbar-nav">
<a class="nav-link" href="#">CV</a>
<a class="nav-link" href="./rezept.html">Rezept</a>
</div>
</nav>
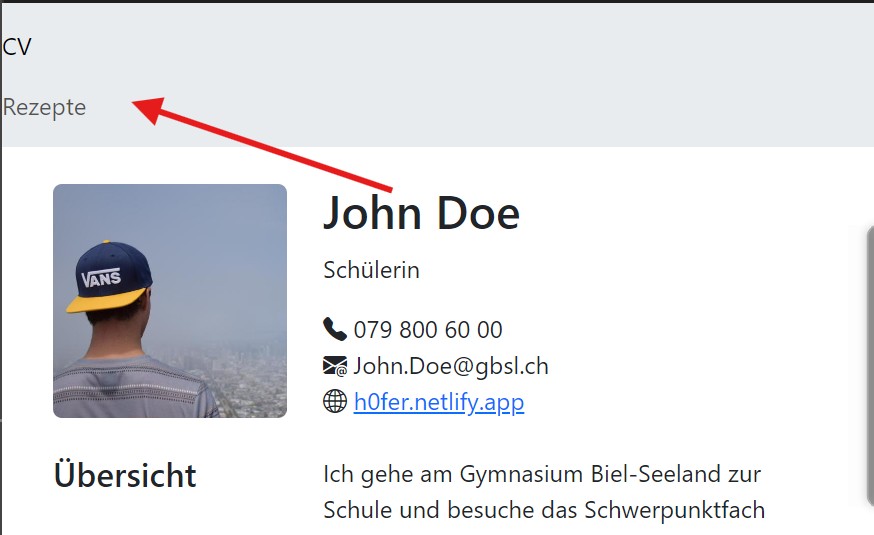
 Grosse Fenstergrösse
Grosse Fenstergrösse Kleine Fenstergrösse
Kleine Fenstergrösse:::
Im nächsten Schritt fügen wir einen Hamburger-Button ein
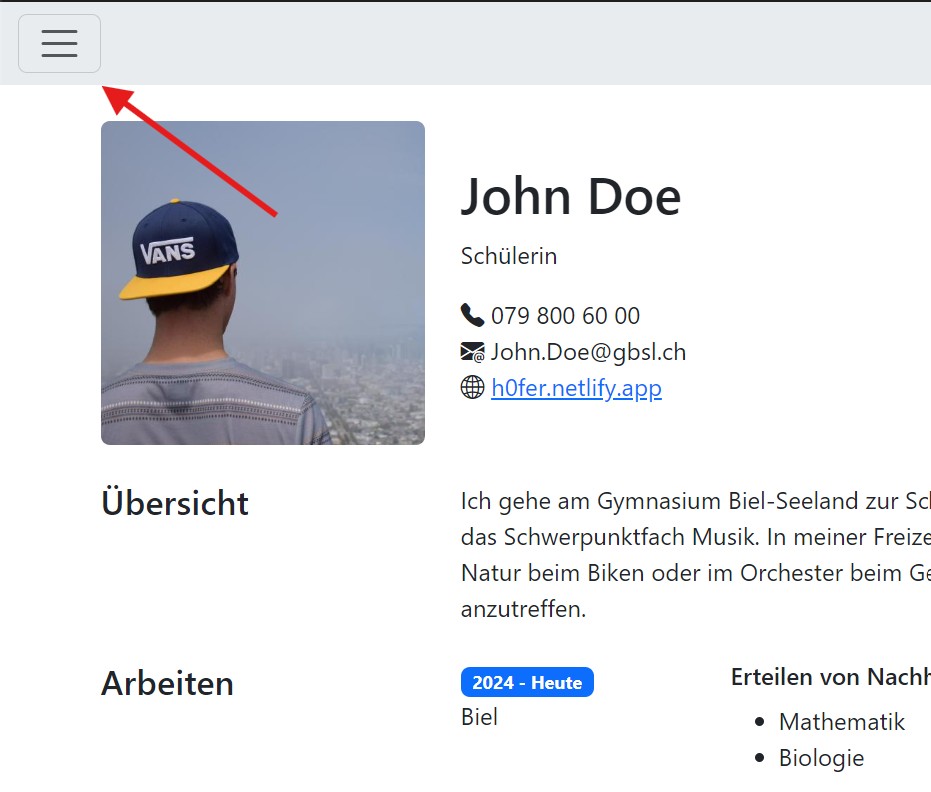
Hamburger-Button
Hamburger-Buttons sind die kleinen Menü-Buttons, die auf mobilen Geräten angezeigt werden. Sie bestehen aus drei horizontalen Linien und werden durch Klicken geöffnet. Sie sind vorallem dann sinnvoll, wenn viele (mehr als 2) Unterseiten vorhanden sind. Dennoch wollen wir uns das Konzept anschauen.
<nav class="navbar bg-body-secondary">
<div class="container-fluid">
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavAltMarkup"
aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-link active" aria-current="page" href="#">CV</a>
<a class="nav-link" href="./rezept.html">Rezept</a>
</div>
</div>
</div>
</nav>
Es wird ein Hamburger-Button angezeigt 🥳

Aber er funktioniert noch nicht 😪.
Damit er auf und zu geht, braucht es ein paar Zeilen Programmiercode, die in der Browser-optimierten Sprache JavaScript geschrieben sind. Das Programm müssen wir aber nicht selber schreiben - wir erklären dem Browser lediglich, wo er das Programm finden kann - auf der Bootstrap-Website.
Nachdem Sie den Hamburger-Button hinzugefügt haben, fügen Sie zuunderst auf der Webseite, eine Zeile über dem abschliessenden </body>-Tag folgenden Code ein:
<!doctype html>
<!-- . -->
<!-- . -->
<!-- . -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL"
crossorigin="anonymous">
</script>
</body>
</html>
Nun sollte die Navigationsleiste auch auf kleinen Bildschirmen funktionieren.
Indem Sie dem <nav>-Element eine weitere Klasse vergeben, können Sie festlegen, wann der sog. Breakpoint erreicht ist, ab dem der Hamburger-Button erscheint.
navbar-expand-lgbereits wenn das Display kleiner als 992px istnavbar-expand-mdwenn das Display kleiner als 768px istnavbar-expand-smnur auf Mobiltelefonen (wenn das Display kleiner als 576px ist)
Hochladen auf Netlify
Wer mag, kann die Webseite auf Netlify hochladen (wie im letzten Kapitel erklärt...).
Eine mit Netlify veröffentlichte Seite ist - nun ja, öffentlich. Handynummern, Mailadressen und Fotos können somit potentiell von allen gesehen werden. Überlegen Sie sich gut, welche Informationen Sie auf Ihrer Webseite veröffentlichen.
⚠️ Sollten Sie Fotos von anderen Personen verwenden, fragen Sie unbedingt um Erlaubnis.