HTML
HTML ist eine Abkürzung und steht für Hypertext Markup Language. Es ist eine Auszeichnungssprache, die verwendet wird, um Inhalte im Web zu strukturieren und zu formatieren. HTML ist die Grundlage für jede Webseite im Internet.
Die Struktur eines Textes wird in HTML durch Tags definiert.
<name>Inhalt</name>
- Tags werden nie angezeigt, sondern nur der Inhalt zwischen den Tags.
- Es gibt öffnende Tags (
<name>)... - ...und schliessende Tags (
</name>).
<überschrift>
Eine <fett>wichtige</fett> Information
</überschrift>
<überschrift>Eine <fett>wichtige</fett> Information</überschrift>
Tag-Namen
Das 👉 World Wide Web Consortium (W3C) hat ab 1994 die Spezifikationen für HTML festgelegt, wobei sie auch die Tag-Namen für verschiedene Struktur-Elemente eines Dokuments festgelegt haben.
h1- Überschrift 1. Die grösste Überschrift
h2- Überschrift 2. Eine etwas kleinere Überschrift
h3,h4,h5,h6- Überschriften 3 bis 6. Immer kleiner werdende Überschriften
p- Absatz oder Paragraph - wie in Word...
a- Link. Verknüpfung zu einer anderen Webseite.
ul- Ungeordnete Liste. Eine Liste ohne Nummerierung.
ol- Geordnete Liste. Eine Liste mit Nummerierung.
li- Listenelement. Ein Element in einer Liste.
b- Fett. Text fett darstellen.
i- Kursiv. Text kursiv darstellen.
u- Unterstrichen. Text unterstrichen darstellen.
div- Division. Ein Container für andere Elemente.
span- Ein Container für Inline-Elemente.
Attribute
Für einige Elemente braucht es zusätzliche Informationen, damit sie korrekt dargestellt werden können. Beispielsweise muss bei einem Bild angegeben werden, wo das Bild zu finden ist! Diese Information wird in einem Attribut gespeichert.
<img src="bild.jpg">
Es gibt einige wenige Tags, wie das Bild-Tag <img>, die kein schliessendes Tag haben. Sie werden auch als leere Tags bezeichnet.
Weitere Attribute sind:
alt- Alternativer Text, der angezeigt wird, wenn das Bild nicht geladen werden kann.
width- Breite des Bildes.
height- Höhe des Bildes.
href- Der Link, auf den verwiesen wird.
- z.B.
<a href="https://www.google.com">Google</a> - z.B.
Beispiel
VS Code
VS Code ist ein Text-Editor, mit dem man HTML-Dateien praktisch bearbeiten kann.
- Installation
- 👉 VS Code herunterladen und installieren.
Markieren Sie diese Aufgabe als erledigt, wenn Sie VS Code installiert haben.
Eine erste Webseite
- Ordner
- OneDrive - EDUBERN/Informatik/Webseite
Die Vorbereitung beinhaltet 5 Schritte - führen Sie diese aus und markieren Sie die Aufgabe als erledigt.
5 Vorbereitungs-Schritte
- Erstellen Sie einen neuen Ordner im Informatik-Ordner namens Webseite.
- Öffnen Sie VS Code und darin den zuvor erstellten Ordner: File > Open Folder.
Überprüfen
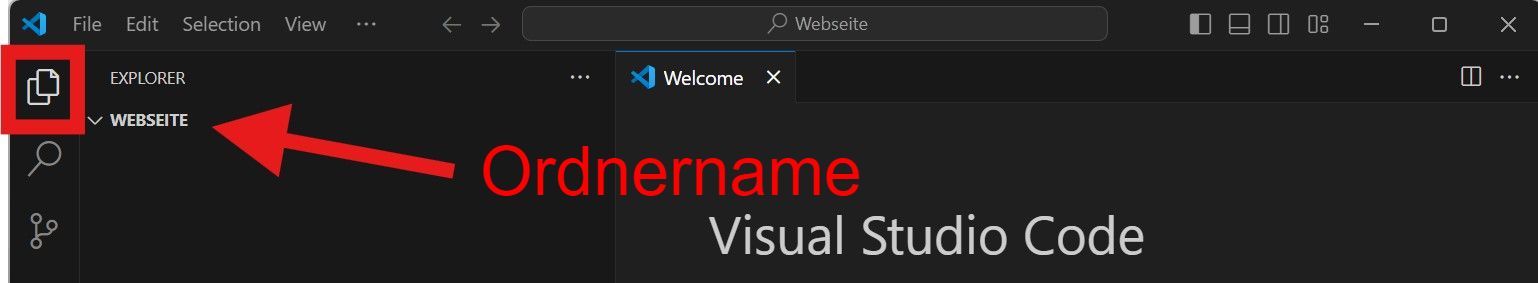
Überprüfen Sie, dass nun der Ordner Webseite in VS Code geöffnet ist.

- Erstellen Sie eine neue Datei namens index.html und einen neuen Ordner namens bilder.
- Fügen Sie den folgenden Code in die Datei index.html ein und speichern Sie mit Ctrl+S.:
<!DOCTYPE html>
<html>
<head>
<title>Meine erste Webseite</title>
</head>
<body>
<h1>Willkommen auf meiner Webseite</h1>
<p>Das ist meine erste Webseite.</p>
</body>
</html> - Öffnen Sie die Webseite im Browser, indem Sie index.html im Explorer doppelklicken:
Rezept-Seite
Auf der Webseite soll Ihr Lieblingsrezept präsentiert werden. Die bisherige Webseite enthält nur das Grundherüst und ist eingeteilt in einen head und einen body-Teil. Was kommt in welchen Teil?
<head>- Im
head-Teil stehen nur die für einen Computer nützlichen Informationen, die allergings nie für eine Webseitenbesucher:in sichtbar sind. Hier steht z.B. der Titel der Webseite oder weitere Zusatzinformationen, die beim Auffinden der Webseite bspw. über Google helfen.- Es stehen aber auch Informationen für den Browser drin, bspw. wie gross die Seite angezeigt werden soll oder in welchen Dateien weitere Inhalte zu finden sind.
<body>- Im
body-Teil steht der eigentliche Inhalt der Webseite. Hier stehen die Texte, Bilder, Links und weiteren Elemente, die die Besucher:innen sehen sollen.
- Ändern Sie den Titel der Webseite in passend für Ihr Rezept.
- Fügen Sie das mitgebrachte Bild im Ordner bilder ein und benennen Sie es so um, dass keine Leerschläge und Umlaute enthalten sind. Die Dateieindung (normalerweise
.jpg,.png,.webpoder.heic) darf aber nicht entfernt werden. - Fügen Sie das Bild auf Ihrer Webseite direkt unter der Überschrift ein.
Bild einfügen
Ein Bild kann mit dem
<img>-Tag eingefügt werden. Das Attributsrcgibt den Pfad zum Bild an - also eine Beschreibung, wie vom Dokument aus das Bild gefunden werden kann.<img src="bilder/bildname.jpg"> - Speichern Sie die Datei und öffnen Sie die Webseite im Browser.
- Markieren Sie die Aufgabe als erledigt.
Das ständige Wechseln zwischen VS Code und dem Browser ist mühsam. Es gibt aber eine Erweiterung für VS Code, die das Leben einfacher macht: Live Preview. Zudem kann in diesem Zuge auch gleich das automatische Speichern aktiviert werden.
- Installieren Sie die Erweiterung 👉 Live Preview.
- Aktivieren Sie das automatische Speichern: File > Auto Save.
- Markieren Sie die Aufgabe als erledigt.
Die Webseite enthält nun erst die Überschrift und ein (überbreites) Bild.
Die Bildgrösse kann im <img>-Tag mit dem Attribut width werden - die Angabe erfolgt in Pixeln.:
<img src="bilder/bildname.jpg" width="400">
Um die nötigen Rezept-Zutaten und die Zubereitungsschritte zu präsentieren, können Listen verwendet werden.
Ungeordnete Liste <ul>
Eine Ungeordnete Liste (ul für unordered list) sieht wie folgt aus:
<ul>
<li>500 ml Milch</li>
<li>150 g Zucker</li>
<li>4 Eigelb</li>
<li>100 g dunkle Schokolade, gehackt</li>
<li>1 TL Vanilleextrakt</li>
</ul>
Die li-Tags stehen für list item und enthalten die einzelnen Elemente der Liste.
Die Abstände und das Einrücken zwischen der einzelnen Tags ist dem Computer egal - für die Lesbarkeit ist es allerdings hildreich, verschachtelte Elemente einzurücken.
Geordnete Liste <ol>
Eine Geordnete Liste (ol für ordered list) sieht wie folgt aus:
<ol>
<li>Miuch u Zucker ine Topf gheie u erhitzä, bis dr Zucker ufglöst isch. Sofort wägnä vom Herd.</li>
<li>Eigäub ire Schüssle verrührä u när d Miuch-Zucker-Mischig derzuegheie.</li>
<li>Aues uf 80 ° erhitze - geng rührä dasses nid ahhockt!</b></li>
<li>Wäg vom Herd u die ghackti Schoggi drigheie und dr Vanilleextrakt drungerzieh. Rührä bis d Schoggi gschmutzä isch</li>
<li>Ab id Ismaschinä tue bises schön crémig isch.</li>
<li>No für min. 2 Stung id gfürüri 🥶</li>
<li>Umpfertig 🧁🍧🍨🍦</li>
</ol>
Halten Sie Ihr Rezept fest. Fügen Sie die Zutaten in eine ungeordnete Liste und die Zubereitungsschritte in eine geordnete Liste ein. Weitere Beschreibungen können in Absätzen (<p>) eingefügt werden. Es dürfen auch noch weitere Bilder hinzugefügt werden.
Markieren Sie die Aufgabe anschliessend als erledigt.